HTML显示图片标签img
阅读 15
2020-11-26
1、显示图像用<img src="图像位置URL的绝对路径或相对路径来指定图像位置URL" >
图片的后缀名常用的有png,jpg,jpeg,gif
1.1 绝对路径显示图片

<html>
<head>
<title>HTML绝对路径显示图片</title>
</head>
<body>
<img src="C:\Users\elementary123\Pictures\images\img1.png">
</body>
</html>

以上代码浏览器把图片显示出来了。上面显示是通过本地文件传输协议file://,file协议主要用于访问本地计算机中的文件,只能用你自己电脑里面的图片。 你在图片上点击右键属性你可以看到以下图片,我用的是IE浏览器。

上面的代码我们可以换成文件协议方式来显示图片。
<html>
<head>
<title>HTML绝对路径显示图片</title>
</head>
<body>
<img src="file:///C:/Users/elementary123/Pictures/images/img2.png">
</body>
</html>
1.1 相对路径显示同级图片
什么是相对路径?相对路径就是以当前文件所在的路径,看一下面的图片,
我们以img1.png 为当前文件
它的同级文件是img2.png
它的下级目录是img
它的上级目录是Pictures
我们以img1.png 为当前文件
它的同级文件是img2.png
它的下级目录是img
它的上级目录是Pictures

以C:\Users\elementary123\Pictures\images为当前目录。
如果要显示当前目录里面的图片,在当前目录下新建一个img.html,键入下面代码,

<html>
<head>
<title>HTML相对路径显示同目录图片</title>
</head>
<body>
<img src="img1.png">
<hr>
<img src="img2.png">
</body>
</html>显示效果如下:

1.2 相对路径显示下级图片
<html>
<head>
<title>HTML相对路径显示下级图片</title>
</head>
<body>
<img src="img/img1.png">
</body>
</html>
1.3 相对路径显示上级目录图片
<html>
<head>
<title>HTML相对路径显示上级目录图片</title>
</head>
<body>
<img src="../img.png">
</body>
</html>

1.4 相对路径显示上级目录的下级目录图片
<html>
<head>
<title>HTML相对路径显示上级目录的下级目录图片</title>
</head>
<body>
<img src="../asset/img1.png">
</body>
</html>

../是上一级目录
../../ 是上一级目录的上一级目录
你可以在命令行那里自己试一下。
../../ 是上一级目录的上一级目录
你可以在命令行那里自己试一下。
2、设置图片的高度和宽度
用属性 width:宽度
height:高度
可以是像素或百分比(%)
给宽度和高度属性的值指示web浏览器在该大小的网页上创建内容区域。这不需要是图像的实际尺寸,因为web浏览器可以以其他指定尺寸渲染图像,图片会失真。
height:高度
可以是像素或百分比(%)
给宽度和高度属性的值指示web浏览器在该大小的网页上创建内容区域。这不需要是图像的实际尺寸,因为web浏览器可以以其他指定尺寸渲染图像,图片会失真。
<html>
<head>
<title>HTML显示图片高度和宽度</title>
</head>
<body>
<img src="img1.png" width="200" height="100">
</body>
</html>
3、在无法加载图像的情况下,使用alt属性指定描述图像的文本。
alt属性是在不能显示图像的情况下,替代图片所显示的文本。文字内容可以说明此图片的内容
<html>
<head>
<title>HTML显示图片alt</title>
</head>
<body>
<img src="../../img1.png" alt="显示上一级目录的上一级目录图片">
</body>
</html>
2、设置图片的边框
img标签的border属性来设置图像边框。这个border现在版本已经不支持,只做了解一下

<html>
<head>
<title>HTML显示图片边框</title>
</head>
<body>
<img src="img3.png" border="1">
<img src="img3.png" border="5">
<img src="img3.png" border="10">
</body>
</html>3、图片与文字的对齐方式
在一行中,如果有文字和图片,可以用align属性设置图像的和文字对齐方式。此属性已不推荐使用。
属性值:
top:与文字顶部对齐
middle:图片的中心和文字对齐
bottom:图片的下边与文字的基准线对齐
属性值:
top:与文字顶部对齐
middle:图片的中心和文字对齐
bottom:图片的下边与文字的基准线对齐
<html>
<head>
<title>HTML显示图片边框</title>
</head>
<body>
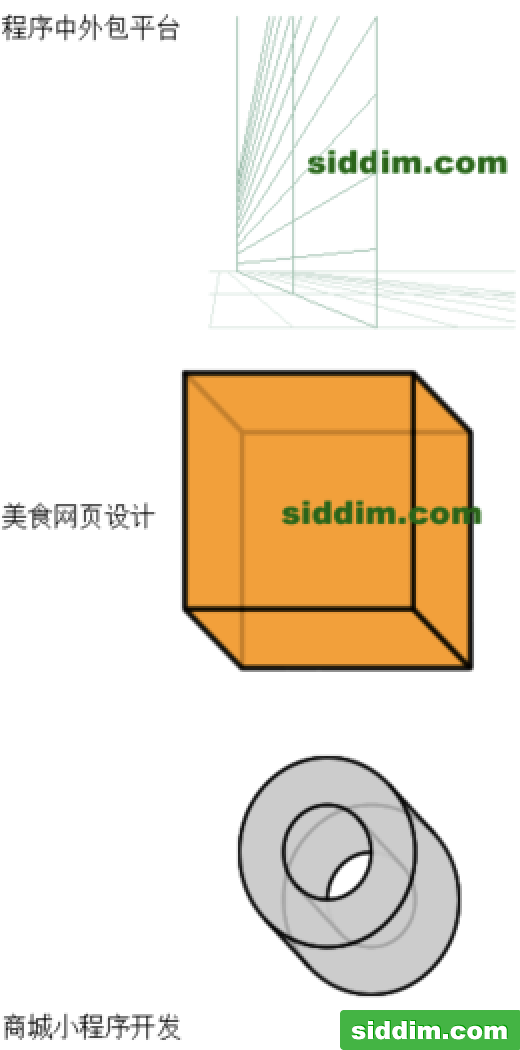
<p>
程序中外包平台
<img src="img3.png" align="top">
</p>
<p>
美食网页设计
<img src="img4.png" align="middle"></p>
<p>
商城小程序开发
<img src="img5.png" align="bottom"></p>
</body>
</html>
4、图片上增加超级链接
点击一个图片上不同的位置打开不同的网页或者跳转到不同的地方。要成为超链接的每个区域由<map>元素中的<area>标记的四个属性定义。可以指定为形状有矩形、圆形或多边形。
具体使用如下:
具体使用如下:
<img src="图片地址" usemap="#map名称"> <map name="map名称"> <area shape="形状" coords="位置坐标" href="链接址" alt="文字说明"> <area shape="形状" coords="位置坐标" href="链接址" alt="文字说明"> </map> <area shape="形状" coords="位置坐标" href="链接址" alt="文字说明"> shape形状属性如下: rect (四边形) 坐标位置(coords):x1,y1,x2,y2 代表的意思 “左上x,左上y,右下x,右下y” circle (圆形) 坐标位置(coords):x,y,r 代表的意思 “中心x,中心y,半径" poly (多边形)坐标位置(coords):x1、y1、x2、y2、x3、y3等–每个点一对。
4.1 、rect(四边形)
<html> <head> <title>HTML图像热点</title> </head> <body> <img src="google.png" alt="google logo" width="484" height="182" border="0" usemap="#Map" /> <map name="Map" id="Map"> <area shape="rect" coords="15,12,123,130" href="#" /> </map> </body> </html>
4、2 circle (圆形)
<html> <head> <title>HTML图像热点圆形</title> </head> <body> <img src="map-circle.png" width="244" height="120" border="0" usemap="#Map2" /> <map name="Map2" id="Map2"> <area shape="circle" coords="60,59,57" href="#" /> <area shape="circle" coords="195,61,49" href="#" /> </map> </body> </html>
上面代码效果如下:

4.3 poly(多边形)
<html> <head> <title>HTML图像热点多边形 </title> </head> <body> <img src="map-poly.png" width="244" height="140" border="0" usemap="#Map3" /> <map name="Map3" id="Map3"> <area shape="poly" coords="116,12,166,36,174,91,143,132,91,133,52,91,68,39" href="#" /> </map> </body> </html>
上面代码效果如下:

评论 (0)