HTML表格table标签
阅读 8
2020-11-25
1、如何创建表格
在HTML中,表是用<table></table>标记创建的,这些标记为表行提供了一个容器。
每个表行都使用<tr>标记创建,这些标记为一行表数据单元提供了一个容器。
每个表数据单元都使用<td>>标记创建,这些标记包含要显示的实际数据。
<table>元素通常包含许多<tr>元素,以创建一个显示多行数据的表。类似地,每个<tr>元素通常包含许多<td>元素,以创建一个包含多列数据的表。但是,需要注意的是,表中的每一<tr>行必须包含完全相同数量的<td>单元格,因此,例如,如果第一<tr>行包含五个<td>单元,则所有<tr>行都必须包含五个<td>单元。
每个表行都使用<tr>标记创建,这些标记为一行表数据单元提供了一个容器。
每个表数据单元都使用<td>>标记创建,这些标记包含要显示的实际数据。
<table>元素通常包含许多<tr>元素,以创建一个显示多行数据的表。类似地,每个<tr>元素通常包含许多<td>元素,以创建一个包含多列数据的表。但是,需要注意的是,表中的每一<tr>行必须包含完全相同数量的<td>单元格,因此,例如,如果第一<tr>行包含五个<td>单元,则所有<tr>行都必须包含五个<td>单元。
<table border="1">~</table> 整个表格 <tr>~</tr> 单独一行 <th>~</th> 单元格:标题用 <td>~</td> 单元格:数据用
输入以下代码我们看一下效果
<html>
<head>
<title>HTML创建表格</title>
</head>
<body>
<!--创建二行一列-->
<table>
<tr>
<th>标题</th>
</tr>
<tr>
<td>th</td>
</tr>
</table>
</body>
</html>以上代码效果如下:

浏览器上,th标签中的文字是黑体字,而且居中显示。我们也可以不用th,而用td 直接展示数据。
<html>
<head>
<title>HTML创建表格</title>
</head>
<body>
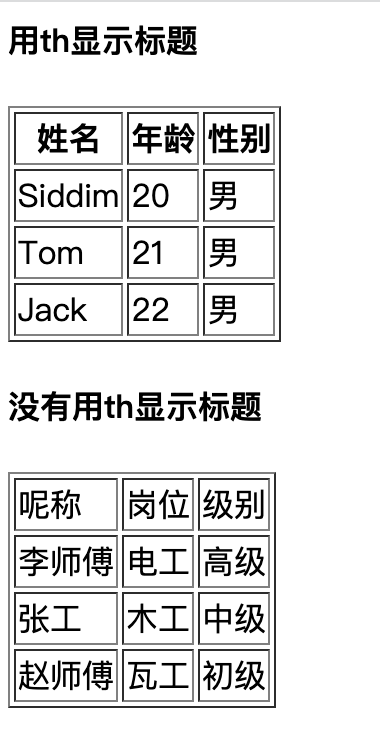
<h4>用th显示标题</h4>
<!--包含th二行三例-->
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>Siddim</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>Tom</td>
<td>21</td>
<td>男</td>
</tr>
<tr>
<td>Jack</td>
<td>22</td>
<td>男</td>
</tr>
</table>
<h4>没有用th显示标题</h4>
<table border="1">
<tr>
<td>呢称</td>
<td>岗位</td>
<td>级别</td>
</tr>
<tr>
<td>李师傅</td>
<td>电工</td>
<td>高级</td>
</tr>
<tr>
<td>张工</td>
<td>木工</td>
<td>中级</td>
</tr>
<tr>
<td>赵师傅</td>
<td>瓦工</td>
<td>初级</td>
</tr>
</table>
</body>
</html>

2、添加表格标题 caption
caption标签用来给表格添加标题,标题位置可以显示在表格的顶部(top),或表格底部 (bottom),默认显示在顶部。align属性不推荐使用,新版本已不支持。
<html>
<head>
<title>HTML表格标题</title>
</head>
<body>
<table border="1">
<caption>中国四大经典小说</caption>
<tr>
<th>名称</th>
<th>作者</th>
</tr>
<tr>
<td>《三国演义》</td>
<td>罗贯中</td>
</tr>
<tr>
<td>《西游记》</td>
<td>吴承恩</td>
</tr>
<tr>
<td>《水浒传》</td>
<td>施耐庵</td>
</tr>
<tr>
<td>《红楼梦》</td>
<td>曹雪芹</td>
</tr>
</table>
</body>
</html>

3、调整表格大小及单元格大小
以上代码效果图显示的表格很小,如何调整表格的大小?可以用属性width表示宽,属性height:表示高。table的width属性可以用像素或都百分数来表示。
<html>
<head>
<title>HTML表格的大小</title>
</head>
<body>
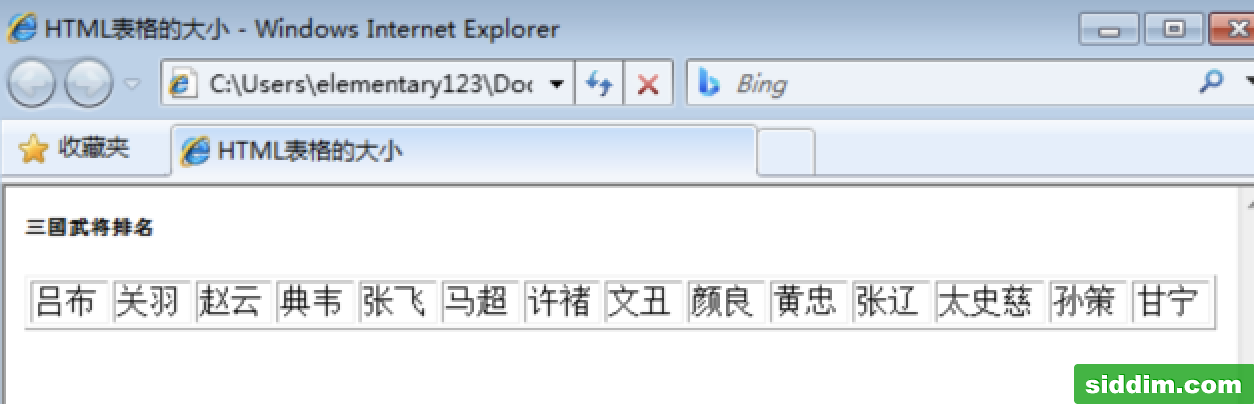
<h6>三国武将排名</h6>
<table width="100%" border="1">
<tr>
<td>吕布</td>
<td>关羽</td>
<td>赵云</td>
<td>典韦</td>
<td>张飞</td>
<td>马超</td>
<td>许褚</td>
<td>文丑</td>
<td>颜良</td>
<td>黄忠</td>
<td>张辽</td>
<td>太史慈</td>
<td>孙策</td>
<td>甘宁</td>
</tr>
</table>
</body>
</html>
上面代码效果:

我们再看一下如何调整单个单元格的大小
<html>
<head>
<title>HTML表格单元格的大小</title>
</head>
<body>
<h6>魏蜀吴三国主公</h6>
<table border="1">
<tr>
<td width="200" height="50">曹操</td>
<td width="100">刘备</td>
<td width="80">孙权</td>
</tr>
</table>
</body>
</html>
上面代码效果:

4、合并单元格
th和td标签对应的colspan属性和rowspan属性,可以从某个单元格开始,把一定数目的单元格合并成一个单元。
th:合并 <th colspan="n">n代表水平合并数</th> <th rowspan="n">n代表垂直合并数</th> td:合并 <td colspan="n">n代表水平合并数</td> <td rowspan="n">n代表垂直合并数</td>
我们用colspan和rowspan操作一下,看一下效果。
<html>
<head>
<title>HTML表格之合并单元格</title>
</head>
<body>
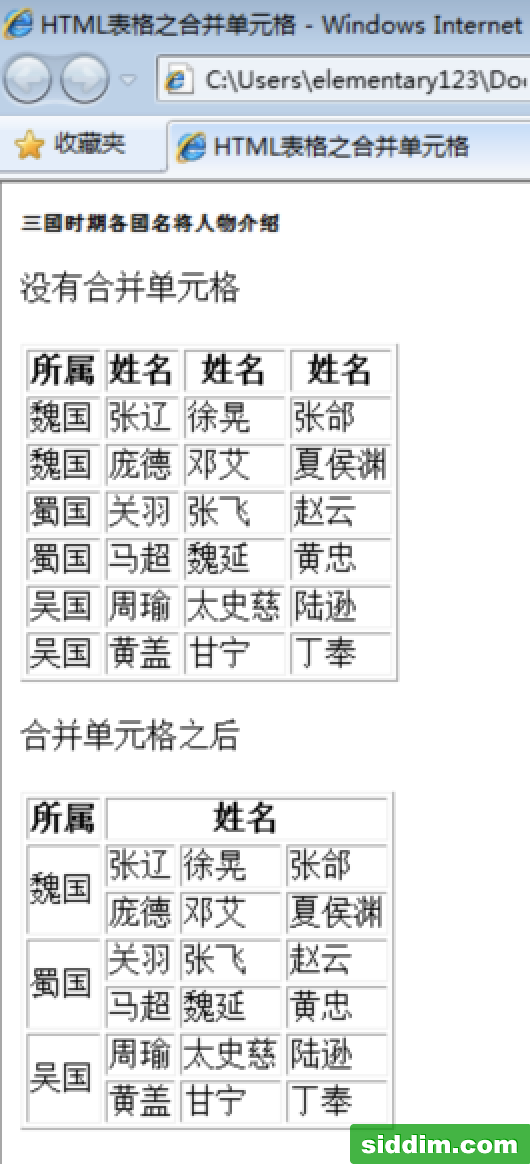
<h6>三国时期各国名将人物介绍</h6>
<!--没有合并之前-->
<p>没有合并单元格</p>
<table border="1">
<tr>
<th>所属</th>
<th>姓名</th>
<th>姓名</th>
<th>姓名</th>
</tr>
<tr>
<td>魏国</td>
<td>张辽</td>
<td>徐晃</td>
<td>张郃</td>
</tr>
<tr>
<td>魏国</td>
<td>庞德</td>
<td>邓艾</td>
<td>夏侯渊</td>
</tr>
<tr>
<td>蜀国</td>
<td>关羽 </td>
<td>张飞</td>
<td>赵云 </td>
</tr>
<tr>
<td>蜀国</td>
<td>马超</td>
<td>魏延</td>
<td>黄忠</td>
</tr>
<tr>
<td>吴国</td>
<td>周瑜</td>
<td>太史慈</td>
<td>陆逊</td>
</tr>
<tr>
<td>吴国</td>
<td>黄盖</td>
<td>甘宁</td>
<td>丁奉</td>
</tr>
</table>
<p>合并单元格之后</p>
<!--合并之后-->
<table border="1">
<tr>
<th>所属</th>
<th colspan="3">姓名</th>
</tr>
<tr>
<td rowspan="2">魏国</td>
<td>张辽</td>
<td>徐晃</td>
<td>张郃</td>
</tr>
<tr>
<td>庞德</td>
<td>邓艾</td>
<td>夏侯渊</td>
</tr>
<tr>
<td rowspan="2">蜀国</td>
<td>关羽 </td>
<td>张飞</td>
<td>赵云 </td>
</tr>
<tr>
<td>马超</td>
<td>魏延</td>
<td>黄忠</td>
</tr>
<tr>
<td rowspan="2">吴国</td>
<td>周瑜</td>
<td>太史慈</td>
<td>陆逊</td>
</tr>
<tr>
<td>黄盖</td>
<td>甘宁</td>
<td>丁奉</td>
</tr>
</table>
</body>
</html>
上面代码效果:

通过以上效果我们看到 <th colspan="3">姓名</th> 意思是把三个水平方向的<th>姓名</th>标签合并为一个。 <td rowspan="2">蜀国</td> 意思是把二个垂直方向的<td>蜀国</td>合并为一个。
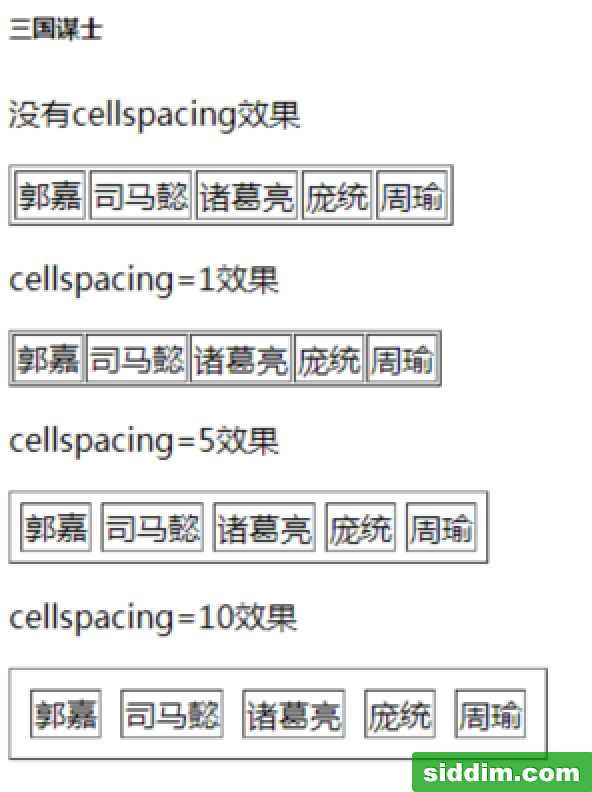
5、单元格的距离 cellspacing
cellspacing属性设置单元格之间的距离,单元格和表格的边框之间会留出距离。
看一下效果:

代码如下
<html>
<head>
<title>HTML表格之单元格之间的距离</title>
</head>
<body>
<h6>三国谋士</h6>
<p>没有cellspacing效果</p>
<table border="1">
<tr>
<td>郭嘉</td>
<td>司马懿 </td>
<td>诸葛亮</td>
<td>庞统</td>
<td>周瑜</td>
</tr>
</table>
<p>cellspacing=1效果</p>
<table cellspacing="1" border="1">
<tr>
<td>郭嘉</td>
<td>司马懿 </td>
<td>诸葛亮</td>
<td>庞统</td>
<td>周瑜</td>
</tr>
</table>
<p>cellspacing=5效果</p>
<table cellspacing="5" border="1">
<tr>
<td>郭嘉</td>
<td>司马懿 </td>
<td>诸葛亮</td>
<td>庞统</td>
<td>周瑜</td>
</tr>
</table>
<p>cellspacing=10效果</p>
<table cellspacing="10" border="1">
<tr>
<td>郭嘉</td>
<td>司马懿 </td>
<td>诸葛亮</td>
<td>庞统</td>
<td>周瑜</td>
</tr>
</table>
</body>
</html>
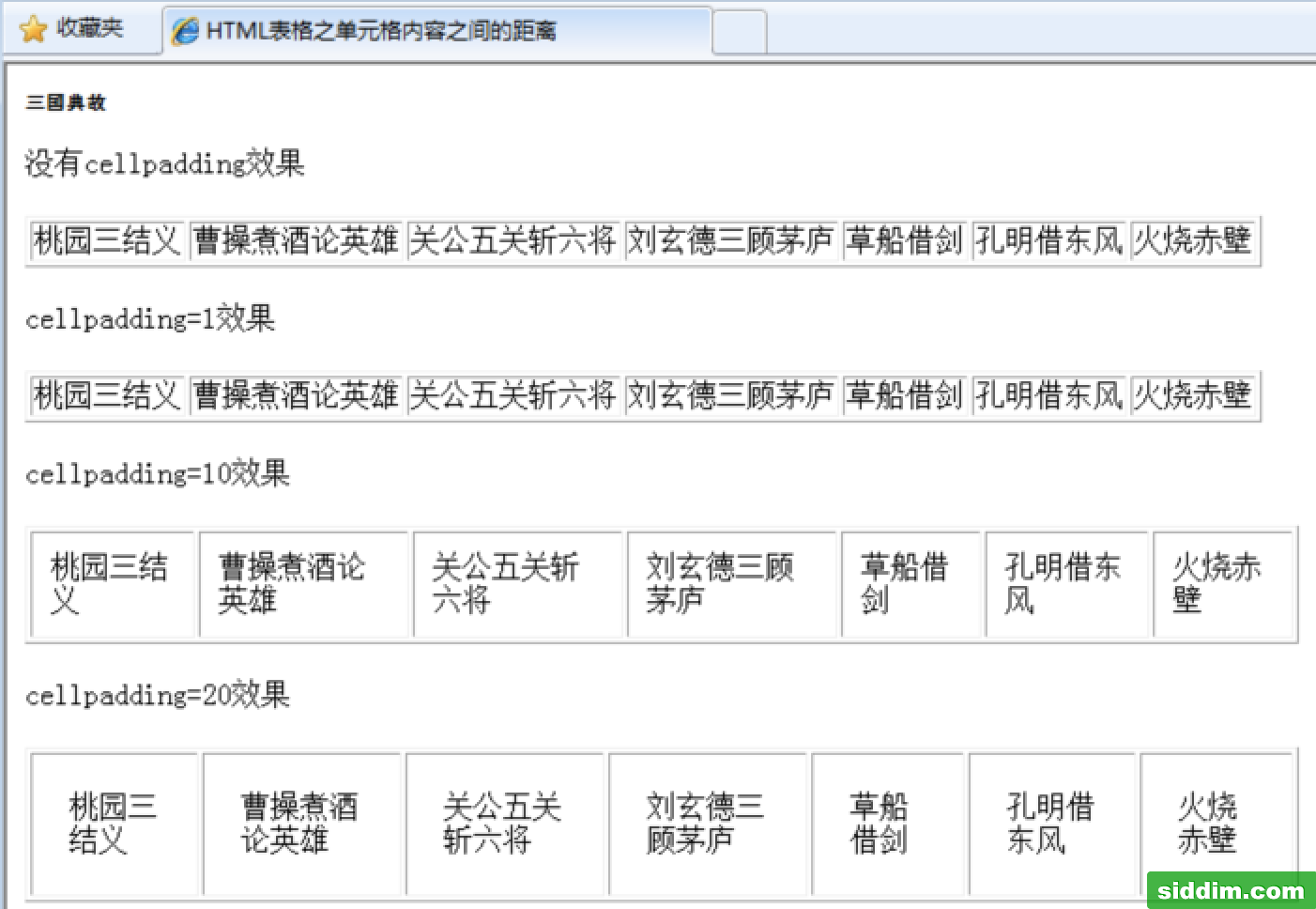
6、单元格内容距离 cellpadding
cellpadding属性用来设置单元格四围与内容之间的距离。

下面是代码
<html>
<head>
<title>HTML表格之单元格内容之间的距离</title>
</head>
<body>
<h6>三国典故</h6>
<p>没有cellpadding效果</p>
<table border="1">
<tr>
<td>桃园三结义</td>
<td>曹操煮酒论英雄 </td>
<td>关公五关斩六将</td>
<td>刘玄德三顾茅庐</td>
<td>草船借剑</td>
<td>孔明借东风</td>
<td>火烧赤壁</td>
</tr>
</table>
<p>cellpadding=1效果</p>
<table cellpadding="1" border="1">
<tr>
<td>桃园三结义</td>
<td>曹操煮酒论英雄 </td>
<td>关公五关斩六将</td>
<td>刘玄德三顾茅庐</td>
<td>草船借剑</td>
<td>孔明借东风</td>
<td>火烧赤壁</td>
</tr>
</table>
<p>cellpadding=10效果</p>
<table cellpadding="10" border="1">
<tr>
<td>桃园三结义</td>
<td>曹操煮酒论英雄 </td>
<td>关公五关斩六将</td>
<td>刘玄德三顾茅庐</td>
<td>草船借剑</td>
<td>孔明借东风</td>
<td>火烧赤壁</td>
</tr>
</table>
<p>cellpadding=20效果</p>
<table cellpadding="20" border="1">
<tr>
<td>桃园三结义</td>
<td>曹操煮酒论英雄 </td>
<td>关公五关斩六将</td>
<td>刘玄德三顾茅庐</td>
<td>草船借剑</td>
<td>孔明借东风</td>
<td>火烧赤壁</td>
</tr>
</table>
</body>
</html>
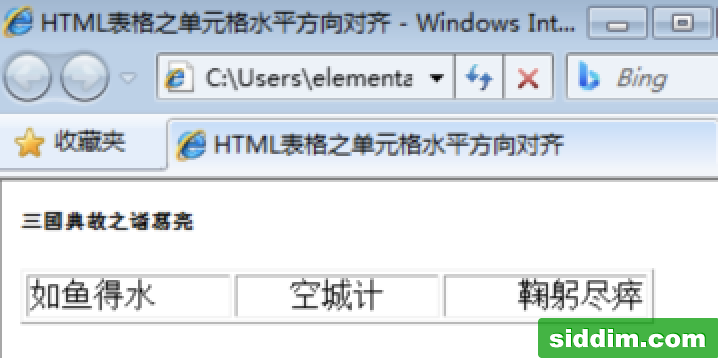
7、设置单元格内容水平对齐和垂直对齐
想让单元格的内容居左,居右,居中,需要用到单元格的属性 align,此属性对是水平方向对齐,有四种类型: left:左对齐,默认的方式 right:右对齐 center:居中对齐

<html>
<head>
<title>HTML表格之单元格水平方向对齐</title>
</head>
<body>
<h6>三国典故之诸葛亮</h6>
<table border="1">
<tr>
<td width="100" align="left">如鱼得水</td> <!--左对齐-->
<td width="100" align="center">空城计</td><!--居中对齐-->
<td width="100" align="right">鞠躬尽瘁</td><!--右对齐-->
</tr>
</table>
</body>
</html>
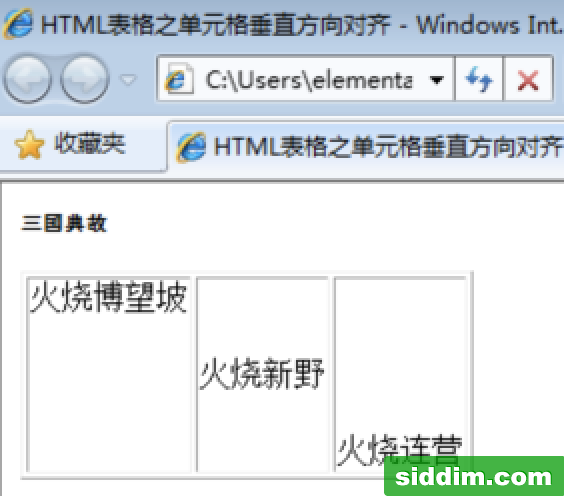
7.1垂直对齐
垂直对齐用的属性是 valign v是取vertical单词的首字母 对齐方式有四种: top:顶部对齐 middle:居中 bottom:底部对齐 baseline:水平第一行基线
vertical 英[ˈvɜːtɪkl] 美[ˈvɜːrtɪkl]
adj. 竖的; 垂直的; 直立的; 纵向的;
n. 垂直线; 垂直位置;
adj. 竖的; 垂直的; 直立的; 纵向的;
n. 垂直线; 垂直位置;

<html>
<head>
<title>HTML表格之单元格垂直方向对齐</title>
</head>
<body>
<h6>三国典故</h6>
<table border="1">
<tr>
<td height="100" valign="top">火烧博望坡</td> <!--顶对齐-->
<td height="100" valign="middle">火烧新野</td> <!--居中对齐-->
<td height="100" valign="bottom">火烧连营</td> <!--底对齐-->
</tr>
</table>
</body>
</html>7.2单元格内容不换行
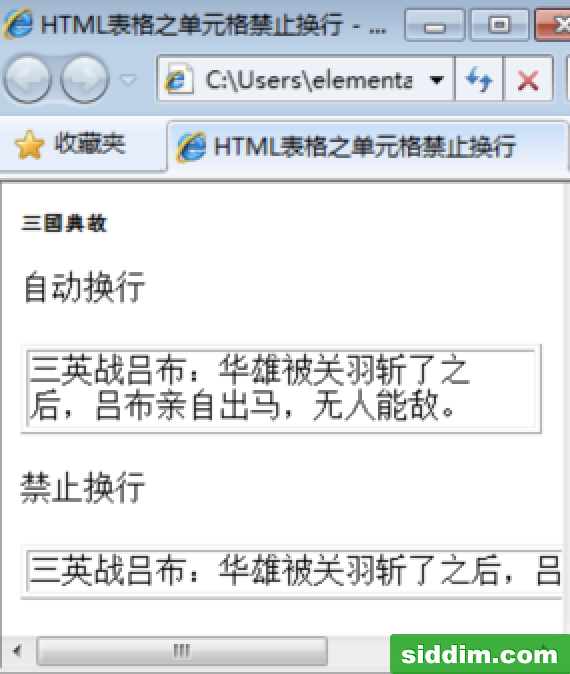
通常,单元格内容会随浏览器窗口的大小自动缩放,如果单元格内容过长,就会自动换行。
如果不想让内容自动换行,就可以使用nowrap属性禁止换行。
如果不想让内容自动换行,就可以使用nowrap属性禁止换行。
效果如下:

下面是代码
<html>
<head>
<title>HTML表格之单元格禁止换行</title>
</head>
<body>
<h6>三国典故</h6>
<p>自动换行</p>
<table border="1">
<tr>
<td>三英战吕布:华雄被关羽斩了之后,吕布亲自出马,无人能敌。</td>
</tr>
</table>
<p>禁止换行</p>
<table border="1">
<tr>
<td nowrap>三英战吕布:华雄被关羽斩了之后,吕布亲自出马,无人能敌。</td>
</tr>
</table>
</body>
</html>
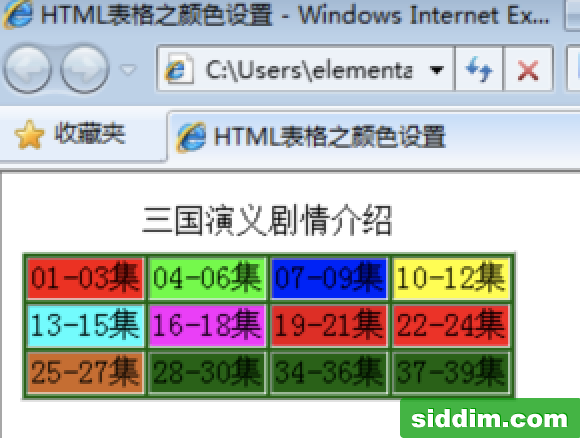
8、设置表格和单元格的颜色
<table bgcolor="颜色"> <tr bgcolor="颜色"> <th bgcolor="颜色"> <td bgcolor="颜色">
使用bgcolor属性可以设置表格和单元格的背景颜色。
如果设置table的bgcolor是设置整个表格的颜色。
如果设置tr的bgcolor是设置整行的颜色
如果设置td的bgcolor是设置单元格的颜
如果设置table的bgcolor是设置整个表格的颜色。
如果设置tr的bgcolor是设置整行的颜色
如果设置td的bgcolor是设置单元格的颜

<html>
<head>
<title>HTML表格之颜色设置</title>
</head>
<body>
<table bgcolor="#006400" border="1">
<caption>三国演义剧情介绍</caption>
<tr>
<td bgcolor="#ff0000">01-03集</td>
<td bgcolor="#00ff00">04-06集 </td>
<td bgcolor="#0000ff">07-09集 </td>
<td bgcolor="#ffff00">10-12集</td>
</tr>
<tr>
<td bgcolor="#00ffff">13-15集</td>
<td bgcolor="#ff00ff">16-18集 </td>
<td bgcolor="#f0000f">19-21集 </td>
<td bgcolor="#ff000f">22-24集</td>
</tr>
<tr>
<td bgcolor="#d2691e">25-27集</td>
<td>28-30集 </td>
<td>34-36集 </td>
<td>37-39集</td>
</tr>
</table>
</body>
</html>
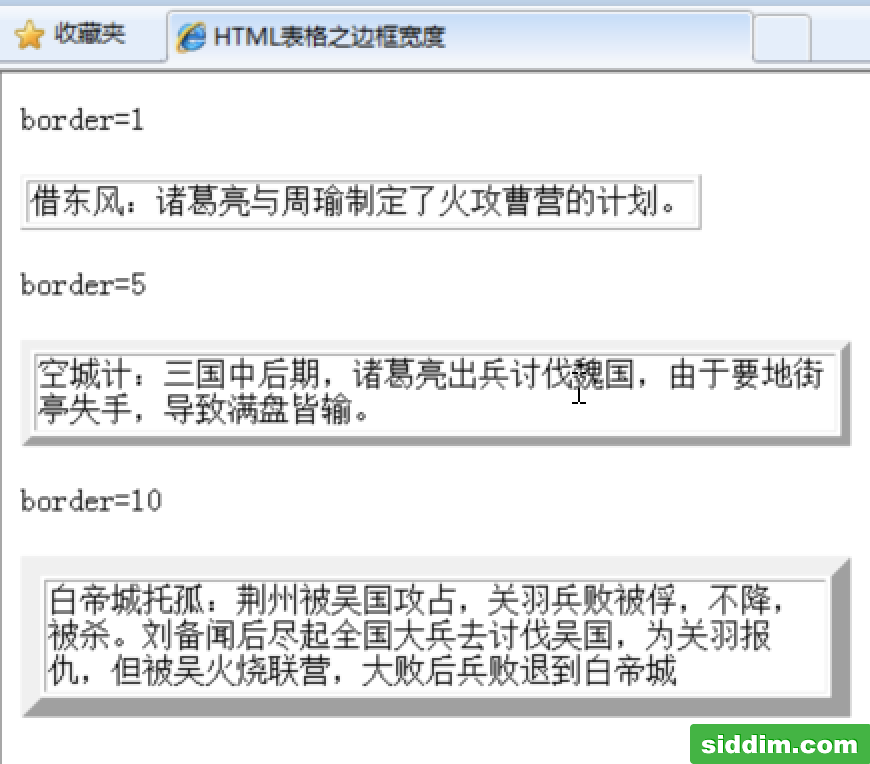
9、设置表格的边框宽度 border
border属性属于设置表格整体的外边框宽度.

<html>
<head>
<title>HTML表格之边框宽度</title>
</head>
<body>
<p>border=1</p>
<table border="1">
<tr>
<td>借东风:诸葛亮与周瑜制定了火攻曹营的计划。</td>
</tr>
</table>
<p>border=5</p>
<table border="5">
<tr>
<td>空城计:三国中后期,诸葛亮出兵讨伐魏国,由于要地街亭失手,导致满盘皆输。</td>
</tr>
</table>
<p>border=10</p>
<table border="10">
<tr>
<td >白帝城托孤:荆州被吴国攻占,关羽兵败被俘,不降,被杀。刘备闻后尽起全国大兵去讨伐吴国,为关羽报仇,但被吴火烧联营,大败后兵败退到白帝城</td>
</tr>
</table>
</body>
</html>
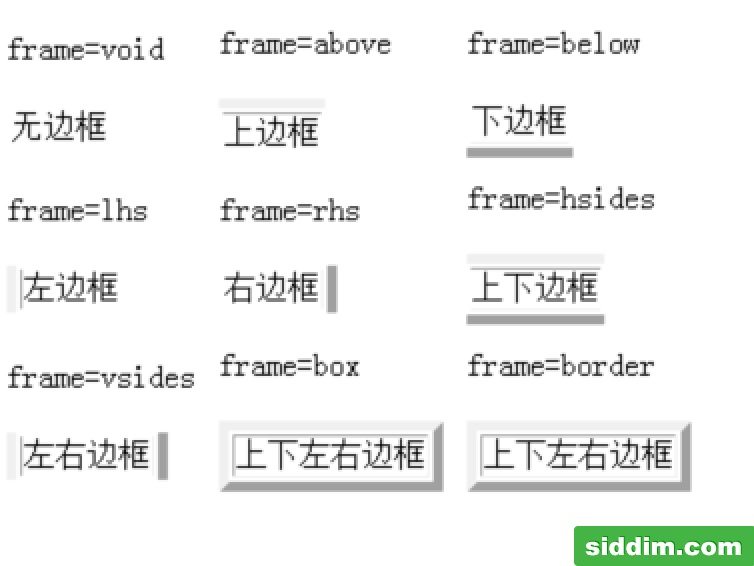
9.1、表格边框样式
frame属性用于设置表格边框的样式,有以下几种样式
void :不显示 above:显示上边框 below :显示下边框 lhs:显示左边框 rhs:显示右边枉 hsides:只显示上下边框 vsides:只显示左加边框 box:显示上下左右边框 border:显示上下左右边框
浏览器显示的效果如下:

以下是代码
<html>
<head>
<title>HTML表格之边框样式</title>
</head>
<body>
<table border="0" cellpadding="5">
<tr>
<td>
<p>frame=void</p>
<table frame="void" border="5">
<tr>
<td>无边框</td>
</tr>
</table>
</td>
<td>
<p>frame=above</p>
<table frame="above" border="5">
<tr>
<td>上边框</td>
</tr>
</table>
</td>
<td>
<p>frame=below</p>
<table frame="below" border="5">
<tr>
<td>下边框</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<p>frame=lhs </p>
<table frame="lhs" border="5">
<tr>
<td>左边框</td>
</tr>
</table>
</td>
<td>
<p>frame=rhs </p>
<table frame="rhs" border="5">
<tr>
<td>右边框</td>
</tr>
</table>
</td>
<td>
<p>frame=hsides </p>
<table frame="hsides" border="5">
<tr>
<td>上下边框</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<p>frame=vsides</p>
<table frame="vsides" border="5">
<tr>
<td> 左右边框</td>
</tr>
</table>
</td>
<td>
<p>frame=box </p>
<table frame="box" border="5">
<tr>
<td>上下左右边框</td>
</tr>
</table>
</td>
<td>
<p>frame=border </p>
<table frame="border" border="5">
<tr>
<td>上下左右边框</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
9.2、表格内部边框的显示
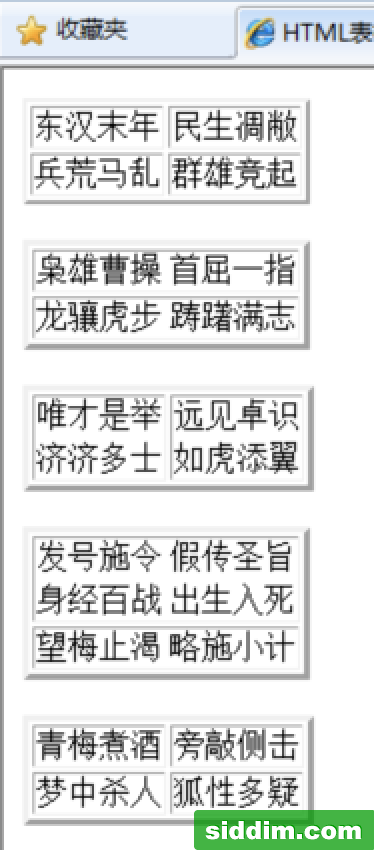
rules 属性可以设置表格边框的显示 有以下几种显示方式: none:无 rows:只显示横边框 cols:只显示竖边框 groups:只显示thread,tbody,tfoot 标签的边框 all:显示所有边框
浏览器显示效果

对应的HTML代码如下
<html>
<head>
<title>HTML表格之边框样式</title>
</head>
<body>
<!--没有-->
<table border="2">
<tr>
<td>东汉末年</td>
<td>民生凋敝</td>
</tr>
<tr>
<td>兵荒马乱</td>
<td>群雄竞起</td>
</tr>
</table>
<br>
<!--显示横的-->
<table rules="rows" border="3">
<tr>
<td>枭雄曹操</td>
<td>首屈一指</td>
</tr>
<tr>
<td>龙骧虎步</td>
<td>踌躇满志</td>
</tr>
</table>
<br>
<!--显示竖的-->
<table rules="cols" border="3">
<tr>
<td>唯才是举</td>
<td>远见卓识</td>
</tr>
<tr>
<td>济济多士</td>
<td>如虎添翼</td>
</tr>
</table>
<br>
<table rules="groups" border="3">
<tbody>
<tr>
<td>发号施令</td>
<td>假传圣旨</td>
</tr>
<tr>
<td>身经百战</td>
<td>出生入死</td>
</tr>
</tbody>
<tr>
<td>望梅止渴</td>
<td>略施小计</td>
</tr>
</table>
<br>
<!--全部显示-->
<table rules="all" border="3">
<tr>
<td>青梅煮酒</td>
<td>旁敲侧击</td>
</tr>
<tr>
<td>梦中杀人</td>
<td>狐性多疑</td>
</tr>
</table>
</body>
</html>
10、为表格分组
thread标签,tbody标签,tfoot标签,如果是头部可以使用thead标签,内容数据部分可以用tbody,表底部用 tfoot。这样就可以把表格很有条理的组合起来。
<html>
<head>
<title>HTML表格之边框样式</title>
</head>
<body>
<table border="1" width="100" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th>头部</th>
</tr>
</thead>
<tbody>
<tr><td height="100">内容</td></tr>
</tbody>
<tfoot>
<tr>
<td height="50">底部</td>
</tr>
</tfoot>
</table>
</body>
</html>

12、表格对齐方式
表格的align属性,可以让表格居中,居左,居右
12.1 居中对齐 align="center"

<html>
<head>
<title>HTML表格之居中对齐</title>
</head>
<body>
<table border="1" width="240" cellpadding="0" cellspacing="0" align="center">
<tr>
<td>1桃园三结义:
东汉末年,朝政的腐败,再加上连年灾荒,人民生活非常困苦。
刘备有意拯救百姓,张飞、关羽又愿与刘备共同干一番事业。三人情投意合,选定张飞庄后一桃园。此时正值桃花盛开,景色美丽,张飞准备了青牛白马,作为祭品,焚香礼拜,宣誓完毕;
三个人按年岁认了兄弟。刘备年长做了大哥,关羽第二,张飞最小做了弟弟。
这便是《三国演义》中著名的“桃园三结义”。</td>
</tr>
</table>
</body>
</html>
12.2 居左居右 align="left" align="right"

<html>
<head>
<title>HTML表格之居左居右对齐</title>
</head>
<body>
<table border="1" width="200" cellpadding="0" cellspacing="0" align="left">
<tr>
<td>过五关斩六将:关羽与刘备、张飞失散,后来得到了刘备的消息,因此,立即向曹操请辞,但曹操避而不见,最后,关羽只能不辞而别。由于,没有得到曹操的手谕,因此,一路之上遭到了层层拦阻,但关羽凭借一己之力,过了五个曹操所辖关(城市),立斩曹操六员大将。具本是指过东岭关时杀孔秀;过洛阳城时杀韩福、孟坦;过汜水关时杀卞喜;过荥阳时杀太守王植;过黄河渡口时杀秦琪,“过五关斩六将”因此得名。</td>
</tr>
</table>
<table border="1" width="200" cellpadding="0" cellspacing="0" align="right">
<tr>
<td>
水淹七军:刘备自立为汉中王后,关羽亲自率领大军进攻樊城。
樊城的魏军守将曹仁赶快向曹操求救。曹操派了于禁、庞德两员大将率领七支人马前去增援。
正在双方相持不下的时候,樊城一带下了一场大雨。
汉水猛涨,平地的水高出地面有一丈多。
于禁的军营扎在平地上,四面八方大水冲来,把七军的军营全淹没了。
于禁和他的将士不得不泅水找个高地避水。</td>
</tr>
</table>
</body>
</html>table表格里面的属性,在新HTML版本已经不支持,我们只是在这里了解一下。各种样式的设置需要学习样式表
评论 (0)