HTML列表标签ul ol dl
阅读 7
2020-11-24
HTML 列表(List)可将若干条(至少有一条)相关的内容以列表的形式展现出来,让内容看起来更加有条理,清晰。通常,有三种方法可以显示列表,有序列表,无序列表,定义列表。
1、无序列表标签
无序列表,其中列表项的顺序并不重要,通常在每个项之前放置一个项目符号,以区分列表项和常规文本。
在HTML中,无序列表是用<ul></ul>标签创建的,这些标签为列表项提供了一个容器。使用<li>标记来创建每个列表项。无序列表<ul>元素可以包含许多列表项<li>元素。
在HTML中,无序列表是用<ul></ul>标签创建的,这些标签为列表项提供了一个容器。使用<li>标记来创建每个列表项。无序列表<ul>元素可以包含许多列表项<li>元素。
<html>
<head>
<title>HTML无序列表 ul</title>
</head>
<body>
<p>编程语言有很多种,程序员喜欢的编程语言:</p>
<u>
<li>C语言</li>
<li>C </li>
<li>Java</li>
<li>C#</li>
<li>Python</li>
<li>JavaScript</li>
<li>PHP</li>
<li>Go语言</li>
<li>Objective-C</li>
<li>Swift</li>
<li>SQL</li>
<li>汇编语言</li>
<li>其他...</li>
</u>
</body>
</html>代码显示的效果如下:

1.1、更改列表项前面的标记类型
默认的列表项标记是小黑点。我们可以更改标记类型,标记类型的种类有四种:disc (黑点)、cirlce(小白点)、square(方块)和none (不显示)。
我们可以在 ul标签的type 属性来设置各项前面标记类型,也可以在li标签type属性定义此项的标记类型。
我们可以在 ul标签的type 属性来设置各项前面标记类型,也可以在li标签type属性定义此项的标记类型。
<html>
<head>
<title>HTML无序列表 ul li项样式设置</title>
</head>
<body>
<p>编程语言有很多种,程序员喜欢的编程语言:</p>
<!--type=disc 小黑点-->
<ul type="disc">
<li>C语言</li>
<li>C </li>
<li>Java</li>
</ul>
<!--type=circle 小白点-->
<ul type="circle">
<li>C#</li>
<li>Python</li>
<li>JavaScript</li>
</ul>
<!--type=square 小方块-->
<ul type="square">
<li>PHP</li>
<li>Go语言</li>
<li>Objective-C</li>
</ul>
<ul>
<li type="disc">Swift</li>
<li type="circle">SQL</li>
<li type="square">汇编语言</li>
<li>其他...</li>
</ul>
</body>
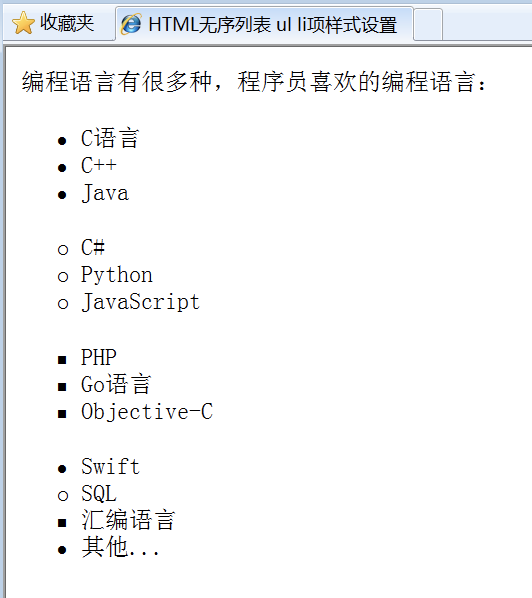
</html>上面代码显示的效果如下:

1.2、不显示列表前面的标记类型
<html>
<head>
<title>HTML无序列表 ul li项样式设置为无</title>
</head>
<body>
<ul type="none">
<li>C语言</li>
<li>C </li>
<li>Java</li>
</ul>
</body>
</html>上面代码显示的效果如下:

2、有序列表标签
有序列表,其中列表项的顺序很重要,对每个项进行编号,以区分列表项和常规文本。
在HTML中,使用<ol></ol>标签创建有序列表,这些标签为列表项提供了容器。与无序列表一样,可以使用<li>li>标记来创建每个列表项。
在HTML中,使用<ol></ol>标签创建有序列表,这些标签为列表项提供了容器。与无序列表一样,可以使用<li>li>标记来创建每个列表项。
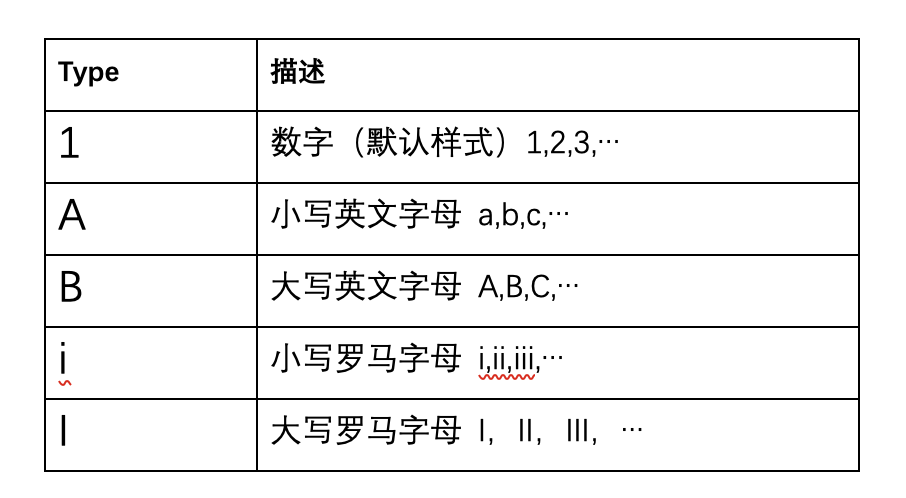
有序列表项与常规文本的自动编号可能是以下六种编号类型之一

2.1 <ol type="1"> 数字编号展示列表
<html>
<head>
<title>HTML有序列表</title>
</head>
<body>
<h1>下面是TIOBE官方发布的2022年编程语言排名</h1>
<ol type="1">
<li>Python</li>
<li>C</li>
<li>Java</li>
<li>C </li>
</ol>
</body>
</html>上面代码显示的效果如下:
2.2 <ol type="a"> 英文小写编号展示列表
<html>
<head>
<title>HTML有序列表</title>
</head>
<body>
<h1>编程界最伟大的程序员</h1>
<ol type="a">
<li>Dennis Ritchie</li>
<li>Bjarne Stroustrup</li>
<li>James Gosling</li>
<li>Linus Torvalds</li>
<li>Anders Hejlsberg</li>
<li>Tim Berners-Lee</li>
<li>Brian Kernighan</li>
<li>Ken Thompson</li>
<li>Guido Van Rossum</li>
<li>Donald Knuth</li>
<li>Richard Stallman</li>
<li>Larry Wall</li>
</ol>
</body>
</html>上面代码显示的效果如下:

2.3 <ol type="A"> 英文大写编号展示列表
<html>
<head>
<title>HTML有序列表</title>
</head>
<body>
<h1>全球伟大的10家科技公司</h1>
<ol type="A">
<li>苹果</li>
<li>亚马逊</li>
<li>Facebook</li>
<li>Alphabet</li>
<li>微软</li>
<li>TWITTER</li>
<li>阿里巴巴</li>
<li>NETFLIX</li>
<li>PAYPAL</li>
<li>特斯拉</li>
</ol>
</body>
</html>上面代码显示的效果如下:

2.4 <ol type="i"> 小写罗马数字编号展示列表
<html>
<head>
<title>HTML有序列表</title>
</head>
<body>
<h1>罗马帝国的君王</h1>
<ol type="i">
<li>凯撒</li>
<li>屋大维</li>
<li>加利古拉</li>
<li>克劳狄</li>
<li>安东尼</li>
</ol>
</body>
</html>上面代码显示的效果如下:

2.5 <ol type="I">大写罗马数字编号展示列表
<html>
<head>
<title>HTML有序列表</title>
</head>
<body>
<h1>世界古都城市列表</h1>
<ol type="I">
<li>罗马</li>
<li>雅典</li>
<li>君士坦丁堡</li>
<li>巴比伦</li>
<li>库斯科</li>
<li>特诺奇蒂特兰</li>
<li>底比斯</li>
<li>大津巴布韦</li>
<li>西安</li>
</ol>
</body>
</html>上面代码显示的效果如下:

2.6 start属性
如果有需要,您可以在标记中使用start属性。它的目的是指定您喜欢的列表标记的起点,就是更改序号的开始,之后的序号也跟着改变。
<html>
<head>
<title>HTML有序列表</title>
</head>
<body>
<h1>2022年编程语言排名</h1>
<ol type="1" start="5">
<li>C#</li>
<li>Visual Basic</li>
<li>JavaScript</li>
<li>Assembly language</li>
<li>SQL</li>
<li>Swift</li>
<li>PHP</li>
<li>Go</li>
</ol>
</body>
</html>
上面代码显示的效果如下:

以下效果,自己可以在浏览器里测试一下。 <ol type="a" start="5"></ol> <ol type="A" start="5"></ol> <ol type="i" start="5"></ol> <ol type="I" start="5"></ol>
我们知道如果type类型是英文字母,字母一共有26个,如果我们列表内容很多,超过了26个会怎么显示呢?我们看一下效果。
<html>
<head>
<title>HTML有序列表</title>
</head>
<body>
<h1>下面列出了编程语言的22-50名,是非官方发表的。</h1>
<ol type="1" start="22">
<li>Lua</li>
<li>Perl</li>
<li>Fortran</li>
<li>COBOL</li>
<li>(Visual) FoxPro</li>
<li>Ada </li>
<li>Kotlin</li>
<li>Prolog</li>
<li>Lisp</li>
<li>PowerShell</li>
<li>Julia</li>
<li>PL/SQL</li>
<li>Scala</li>
<li>Dart</li>
<li>D</li>
<li>Logo</li>
<li>X </li>
<li>ABAP</li>
<li>TypeScript</li>
<li>Bash</li>
<li>Scheme</li>
<li>VBScript</li>
<li>LabVIEW</li>
<li>F#</li>
<li>Awk </li>
<li>PL/I</li>
<li>Transact-SQL</li>
<li>ML</li>
<li>Haskell</li>
</ol>
</body>
</html>
上面代码显示的效果如下:

如果列表内容超过1000,效果会是怎么样的吗?自己可以把start="1000" 看一下浏览器如何显示。
3、术语和描述的列表
描述列表是一种独特的列表类型,其中每个列表项有两个部分
第一部分是术语,第二部分是第一部分中术语的描述。这称为名称和值对。
第一部分是术语,第二部分是第一部分中术语的描述。这称为名称和值对。
在HTML中,描述列表是用<dl></dl>标记创建的,这些标记为列表项提供了一个容器。每个列表项术语包含在<dt></dt>定义术语标记之间,每个列表项描述包含在<dd></dd>定义描述标记之间。
描述列表中的每个列表项可以包含多个<dt>定义术语元素和多个<dd>定义描述元素,以允许单个术语具有多个描述,或多个术语只有一个描述。通常,浏览器会显示术语中插入的定义述。
描述列表还可用于包含一系列问题和相关答案,或任何其他组名称/值数据。”
描述列表还可用于包含一系列问题和相关答案,或任何其他组名称/值数据。”
<html>
<head>
<title>专用术语和解释的列表</title>
</head>
<body>
<h1>专用术语和解释列表如下:</h1>
<dl>
<dt>HTML是什么?</dt>
<dd>HTML是超文本标记语言</dd>
<dt>HTML能做什么?</dt>
<dd>网页结构</dd>
<dt>什么是样式表?</dt>
<dd>样式表(style sheet)是关于HTML文件对标题和正文的默认字体、大小、颜色、背景,边框,排列间隔、行间距、四周页边距、标题间距离等元素的定义</dd>
<dt></dt>
</dl>
</body>
</html>
上面代码显示的效果如下:

3.1 一个术语多个描述
<html>
<head>
<title>专用术语和解释的列表</title>
</head>
<body>
<h1>一个术语多个描述:</h1>
<dl>
<dl>
<dt>世界杯是什么?</dt>
<dd>一般指国际足联世界杯。国际足联世界杯(FIFA World Cup)。</dd>
<dd>由全世界国家级别球队参与,象征足球界最高荣誉,并具有最大知名度和影响力的足球赛事。</dd>
<dd>世界杯每四年举办一次。</dd>
</dl>
</dl>
</body>
</html>上面代码显示的效果如下:

评论 (0)