HTML文本标签
阅读 6
2020-11-22
前面我们学习了h1-h2标签以突出显示标题,b,strong加粗文本,p标签以明确段落。还有一些其他文本标签可以让文本更有层次,引人注目,明确信息。
1、地址标签 address
address标签表表明作者的联系地址和其他信息。具体信息包括电子邮件,作者,姓名,联系地址,电话号码等。在浏览器上使用斜体字来显示。
<html>
<head>
<title>address标签</title>
</head>
<body>
电子工业和计算机业王国地址:<address>位于美国加利福尼亚北部的大都会区旧金山湾区南面的圣塔克拉拉县的圣塔克拉拉山谷</address>
中文名:<address>硅谷</address>
英文名:<address>Silicon Valley</address>
</body>
</html>
2、突出显示内容em,strong
<strong>加粗内容用黑体显示,<em>用斜体字来显示
<html>
<head>
<title>strong和em</title>
</head>
<body>
[<strong>中国硅谷地址</strong>]:<em>深圳被公认为“中国硅谷”,专门设有深圳高新技术产业开发区、“中国电子第一街”华强北商业区,而总部位于深圳的著名高科技公司包括华为、中兴、腾讯、比亚迪、大疆、研祥等等。</em>
</body>
</html>
3、引用标签q和blockquote
如果在作品中需要引用内容时,我们可以使用q和blockquote标签。
在支持此标签的浏览器上会自动加上引号,blockquote段落内缩,通常在浏览器上显示时会左右缩进。
在支持此标签的浏览器上会自动加上引号,blockquote段落内缩,通常在浏览器上显示时会左右缩进。
<html>
<head>
<title>引用标签</title>
</head>
<body>
硅谷世界著名高科技产业区
<!--引用标签,会自动加上引号-->
<q>来自百度百科</q>
<br>
硅谷附近的大学
<!--引用标签,会自动内缩-->
<blockquote>
硅谷是随着20世纪60年代中期以来,微电子技术高速发展而逐步形成的;其特点是以附近一些具有雄厚科研力量的美国一流大学斯坦福大学、加州大学伯克利分校等世界知名大学为依托,以高技术的中小公司群为基础,并拥有谷歌、Facebook、惠普、英特尔、苹果公司、思科、特斯拉、甲骨文、英伟达等大公司 ,融科学、技术、生产为一体。摘自百度百科
</blockquote>
</body>
</html>
IE8浏览器上不支自动加引号

Chrome浏览器支持自动加引号
4、文字内容的出处 cite
cite标签表示内容为出处或参考处。
浏览器上显示为斜体,可以引用文章,也可以表示图书,文件,规格,作者,纸张,印次,出版社,字数,印刷厂等信息的名称
浏览器上显示为斜体,可以引用文章,也可以表示图书,文件,规格,作者,纸张,印次,出版社,字数,印刷厂等信息的名称
<html>
<head>
<title>出处标签</title>
</head>
<body>
一片两片三四片,出自[<cite>咏雪</cite>]
</body>
</html>
5、文字简略标签 abbr和acronym
abbr标签表示整个词的简略语。acronym标签表示每一个词的第一个字母组成。
<html>
<head>
<title>文本简略语</title>
</head>
<body>
<abbr title="People's Republic of China">PRC</abbr>是中华人民共和国的简称。<br>
如果你想成为一个前端开发人员,你需要会<acronym title="HyperText Markup Language">HTML</acronym>
</body>
</html>
IE8上效果不明显,chrome效果可以了来。
6、表示该内容是后添加的标签 ins
ins标签表示的该内容是后增加的部分,不同的浏览器效果不一样。一般情况下是带下划线或斜体显示。有cite属性表添加信息的url,datetime属性表添加时间
<html>
<head>
<title>后增加的内容 ins</title>
</head>
<body>
一片两片三四片,五六七八九十片。
<ins>千片万片无数片,飞入梅花总不见</ins>
</body>
</html>
7、表示该内容要删除的 del标签
文字内容要标记为删除可以用删除标签,此标签在不同的的浏览器上效果不同,一般显示为带删除线或斜体显示。
<html>
<head>
<title>删除内容标签 del</title>
</head>
<body>
《咏雪》郑板桥(清朝)
<hr>
一片两片三四片,五六七八九十片。
<br>
千片万片无数片,飞入梅花都不见。
<br>
<del>译文:一片两片三四片的雪花,五六七八九十片的雪花。千片万片无数片的雪花,飞入掉到梅花中都化不见了。</del>
</body>
</html>
8、与编程有关文本标签 kbd,samp,code,var
你编写程序时,每种编程语言都有不同的规则,声明变量的不同,定义方法的不同等,如何让浏览器把程序相关的变量或源代码输出。
<html>
<head>
<title>程序相关的文本标签</title>
</head>
<body>
写一个简单的Java程序,需要用<kbd>class</kbd>定义一个类。
<br>
<samp>一个类的文名需要和public class 类名一致</samp>
<br>
<code>
public class HtmlTextDemo {
public static void main(String[] args) {
String name="siddim";
System.out.println("name: " name);
}
}
</code>
<br>
定义的变量<var> name</var>;
</body>
</html>
IE浏览器效果不明显。
<kbd></kbd> 表此部分为关键字。 <code></code>表示程序的源代码 <var></var>表示的程序的变量 <samp></samp>输出的内容
9、文本上标下标格式标签 sup,sub
1、上标指比同一行中其他文字稍高的文字,作为一种上角标志的符号。如脚注引用标记,常在单位符号、离子符号和数学符号。
2、下标(subscript),也叫下角标,是出现在一列正常字体下边的数字、字母或其他标志,特别是用于公式、数学表达式或化学复合物的描述,
2、下标(subscript),也叫下角标,是出现在一列正常字体下边的数字、字母或其他标志,特别是用于公式、数学表达式或化学复合物的描述,
<html>
<head>
<title>上标和下标</title>
</head>
<body>
<h2>上标</h2>
立方单位输入:m<sup>3</sup><br>
一元二次方程的 ax<sup>2</sup> bx c=0 <br>
李白(701年2月28日—762年12月), <sup>[38]</sup> 字太白,
《旧唐书》记载李白为山东人<sup>[2]</sup>。《草书歌行》是唐代诗人李白为赞扬怀素草书艺术而创作的诗歌。此诗对后人研究怀素的草书艺术,有重要的参考价值。 <sup>[14-15]</sup>
<br>
<h2>下标</h2>
<p>硫酸氢钠的化学式:NaHSO<sub>4</sub></p>
<p>水 H<sub>2</sub>O</p>
<p> 五氧化二磷 P<sub>2</sub>O<sub>5</sub></p>
<p>二氧化碳CO<sub>2</sub></p>
<p>硝酸HNO<sub>3</sub></p>
</body>
</html>
10、保持输入源格式标签<pre>
pre标签可以保留你输入的原样,使得页面中显示的内容和你输入的格式完全一样。你输入的空格,回车都会保留。
<html>
<head>
<title>保留源格式标签</title>
</head>
<body>
<pre>
登高
【诗圣】杜甫 【朝代】唐
风急天高猿啸哀,渚清沙白鸟飞回。
无边落木萧萧下,不尽长江滚滚来。
万里悲秋常作客,百年多病独登台。
艰难苦恨繁霜鬓,潦倒新停浊酒杯。
</pre>
</body>
</html>
想在页面展示自己写的代码,这个标签非常有用。
<html>
<head>
<title>springBoot启动</title>
</head>
<body>
<pre>
package com.siddim;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SiddimApplication {
public static void main(String[] args) {
SpringApplication.run(SiddimApplication.class, args);
}
}
<!--以上代码是springBoot启动代码-->
</pre>
</body>
</html>
11、内容对齐标签和对齐属性
如果想让要显示的内容居中,我们可以使用center标签,新的HTML5版本已经不支持此标签。
<html>
<head>
<title>居中标签center</title>
</head>
<body>
<center>
<pre>
<strong>登高</strong>
【诗圣】杜甫 【朝代】唐
风急天高猿啸哀,渚清沙白鸟飞回。
无边落木萧萧下,不尽长江滚滚来。
万里悲秋常作客,百年多病独登台。
艰难苦恨繁霜鬓,潦倒新停浊酒杯。
</pre>
</center>
</body>
</html>
以上代码我们可知,center标签让内容整体居中对齐,如果我们想控制标题或文本的对齐方式,我们可以用align属性,我们可以加在H1-h6标签,或p标签。
对齐属性值:left,right,center 代表的左对齐,右对齐,居中对齐
对齐属性值:left,right,center 代表的左对齐,右对齐,居中对齐
<html>
<head>
<title>对齐属性:居左,居右,居中</title>
</head>
<body>
<!--align=center 居中-->
<h2 align="center">登高</h2>
<!--align=center 居中-->
<h3 align="center">【诗圣】杜甫 【朝代】唐</h3>
<!--align=left 居左-->
<p align="left">风急天高猿啸哀,渚清沙白鸟飞回。</p>
<!--align=right 居右-->
<p align="right">无边落木萧萧下,不尽长江滚滚来。</p>
<!--align=center 居中-->
<p align="center">万里悲秋常作客,百年多病独登台。</p>
<!--默认是居左-->
艰难苦恨繁霜鬓,潦倒新停浊酒杯。
</body>
</html>
12、文字颜色,文字大小,字体类型 font 。新的HTML5版本已经不支持此标签。
如果想给文字增加颜色应该用HTML怎么做?想让字体大一些,小一些,文字用不同的字体这些都应该怎么做呢?
用font标签,此标签有三个属性:color表颜色 size:表字的大小 face:字体类型,如宋体,微软雅黑,黑体,仿宋等字体。此标签在HTML5版本不支持了,我们了解一下就可以。
用font标签,此标签有三个属性:color表颜色 size:表字的大小 face:字体类型,如宋体,微软雅黑,黑体,仿宋等字体。此标签在HTML5版本不支持了,我们了解一下就可以。
网页显示颜色是用RGB的十六进制表示,RGB一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色。每种颜色最大值是255,最小值是0。
如#FFFFFF表示白色,#000000表示黑色
#FF0000表示红色,
#00FF00表示绿色
#0000FF表示蓝色
如#FFFFFF表示白色,#000000表示黑色
#FF0000表示红色,
#00FF00表示绿色
#0000FF表示蓝色

通过RGB你可以组合出人类视力所能感知的所有颜色。
<html>
<head>
<title>文字颜色,大小,字体</title>
</head>
<body>
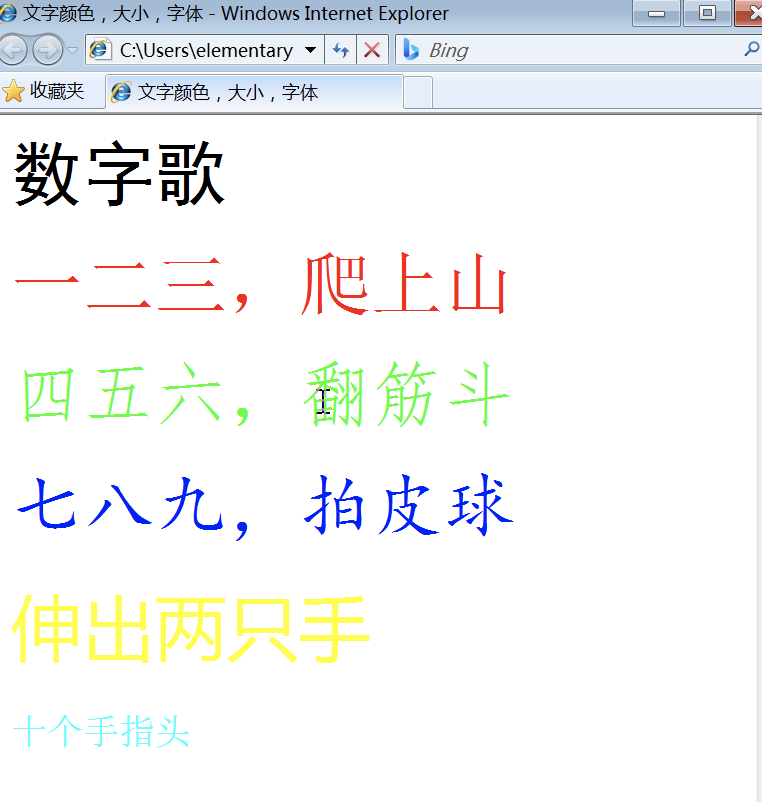
<p><font color="#000" size="50" face="黑体"> 数字歌</font></p>
<p><font color="#FF0000" size="40" face="宋体">一二三,爬上山</font></p>
<p><font color="#00FF00" size="30" face="仿宋">四五六,翻筋斗</font></p>
<p><font color="#0000FF" size="20" face="楷体">七八九,拍皮球</font></p>
<p><font color="#FFFF00" size="10" face="微软雅黑">伸出两只手</font></p>
<p><font color="#00FFFF" size="5" face="新宋体">十个手指头</font></p>
</body>
</html>
face对应的字体需要你使用的电脑上安装了此字体。
相对改变字体的大小及基本文字大小 big,small,basefont
big标签可以增加字体字号,small标签用于减小字体字号。font标签的size属性用加号或者减号的数字来指定,可以加减1-7范围内。
<html>
<head>
<title>big,small标签</title>
</head>
<body>
<pre>
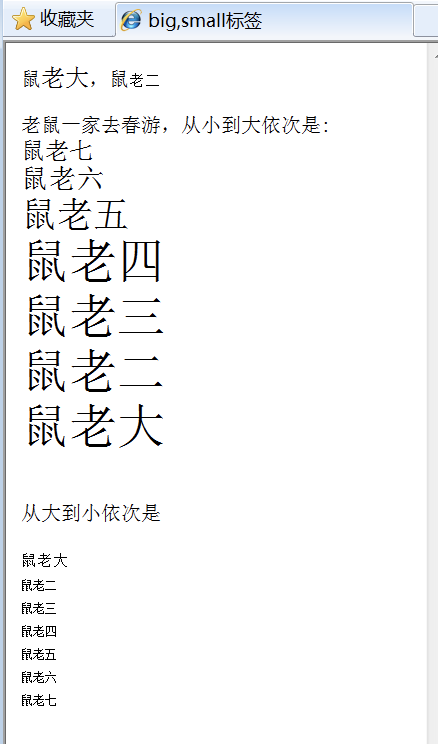
鼠<big>老大</big>,鼠<small>老二</small>
老鼠一家去春游,从小到大依次是:
<font size=" 1">鼠老七</font>
<font size=" 2">鼠老六</font>
<font size=" 3">鼠老五</font>
<font size=" 4">鼠老四</font>
<font size=" 5">鼠老三</font>
<font size=" 6">鼠老二</font>
<font size=" 7">鼠老大</font>
从大到小依次是
<font size="-1">鼠老大</font>
<font size="-2">鼠老二</font>
<font size="-3">鼠老三</font>
<font size="-4">鼠老四</font>
<font size="-5">鼠老五</font>
<font size="-6">鼠老六</font>
<font size="-7">鼠老七</font>
</pre>
</body>
</html>
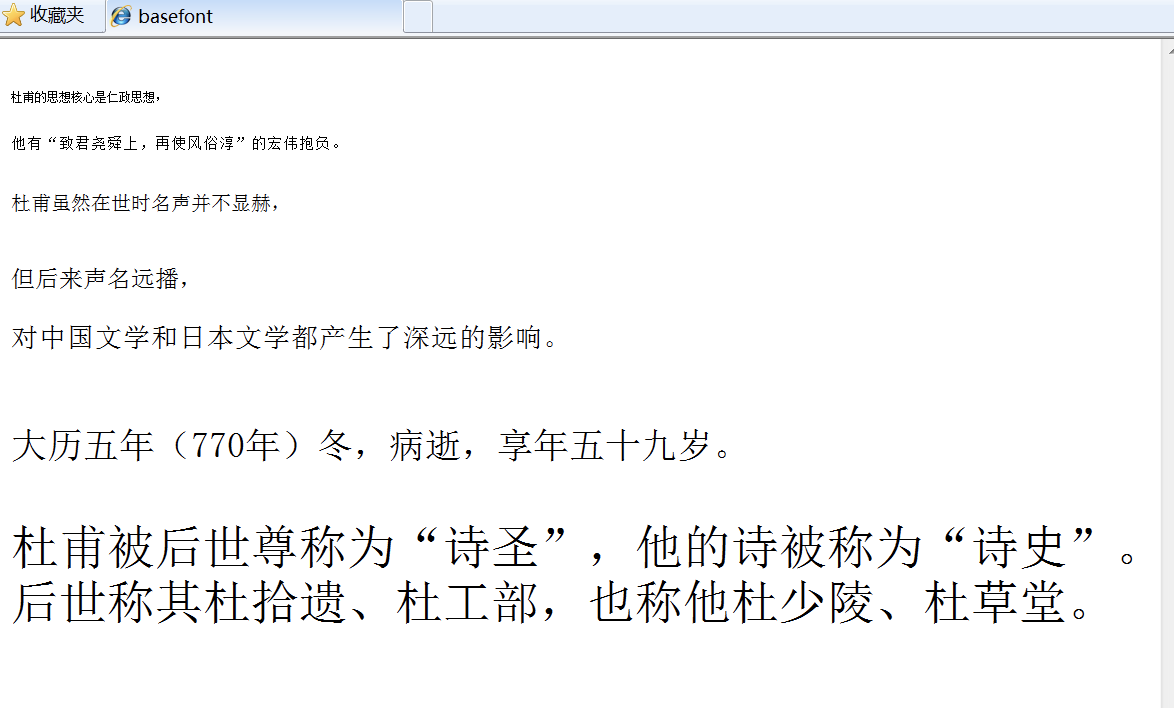
basefont标签来指定字号的基本大小,此标签新的版本已不支持。此标签字号大小用1-7数字指定。basefont 可以设置一篇文章的字号为同样的子号。
<html>
<head>
<title>basefont</title>
</head>
<body>
<pre>
<basefont size="1">
杜甫的思想核心是仁政思想,
<basefont size="2">
他有“致君尧舜上,再使风俗淳”的宏伟抱负。
<basefont size="3">
杜甫虽然在世时名声并不显赫,
<basefont size="4">
但后来声名远播,
<basefont size="5">
对中国文学和日本文学都产生了深远的影响。
<basefont size="6">
大历五年(770年)冬,病逝,享年五十九岁。
<basefont size="7">
杜甫被后世尊称为“诗圣”,他的诗被称为“诗史”。
后世称其杜拾遗、杜工部,也称他杜少陵、杜草堂。
</pre>
</body>
</html>
以上是 basefont size="1-7"的效果。
评论 (0)