写一个最简单的HTML页面
阅读 5
2020-11-17
如果从来没有编写过网页?想写一个网页?如何做?需要做一些什么准备?从那里开始写?我们一步一步来看一下需要什么
第一步
你需要一台电脑,这是最基本的条件。台式电脑,笔记本电脑你任选其一就可以。电脑里面需要安装好操作系统,Windows系统,Mac系统,Linux系统都可以,看你喜欢那种操作系统。
HTML编写的页面需要操作系统里面安装的浏览器解释才会展示出来,所以我们需要一台安装好操作系统的电脑,操作系统为了方便你在网络里面畅游,已经为了准备好了浏览器。你可以看一下你的电脑看有什么浏览器。如果你是Windows操作系统,你的电脑已经安装了Internet Explorer或者Microsoft Edge浏览器。Mac系统已经安装好了Safari浏览器。
还有安装Google Chrome浏览器,firefox浏览器,Opera浏览器等知名浏览器。国内的浏览器有QQ浏览器,搜狗浏览器,360浏览器,百度浏览器,uc浏览器,猎豹浏览器,傲游浏览器等。喜欢什么浏览器都可以。
第二步
如果电脑已经准备好了,你会使用编辑软件,如windows下的记事本,Mac下的vi等编辑软件来写HTML代码。如果会使用Notepad 、EditPlus、SublimeText2、SublimeText3、SublimeText4、Dreamweaver、vscode,IntelliJ IDEA ,PhpStorm,HBuilder等编软件那就更好。
第三步 我的第一个网页
以最简单的方式写HTML,以系统自带的编辑软件纯手工编写。
Windows操作系统操作步骤如下:
1、打开记事本
点击开始按钮-所有程序-附件-记事本
点击开始按钮-所有程序-附件-记事本
2、请手工键入以下代码
<html>
<head>
<title>我的第一个HTML网页</title>
</head>
<body>
</body>
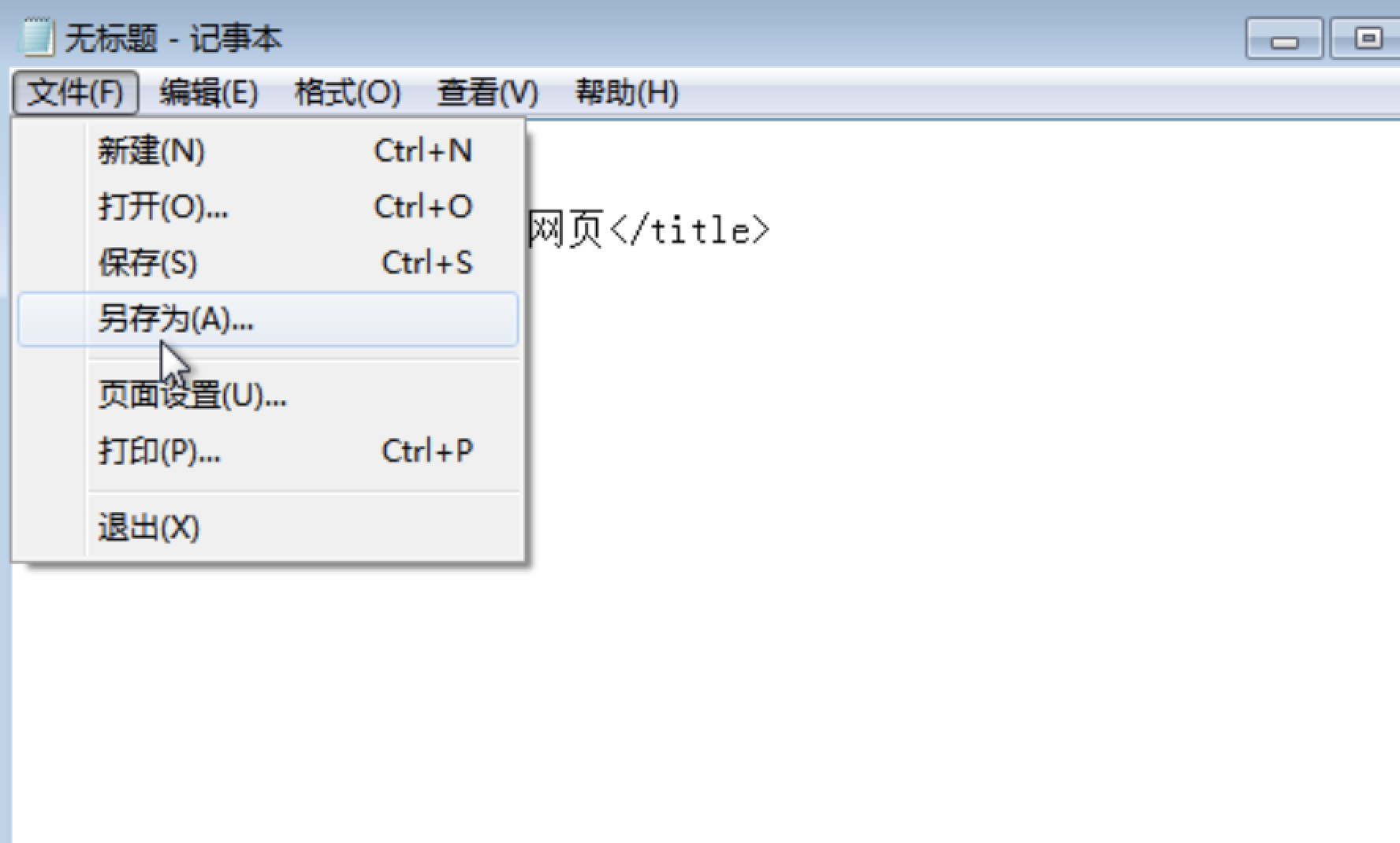
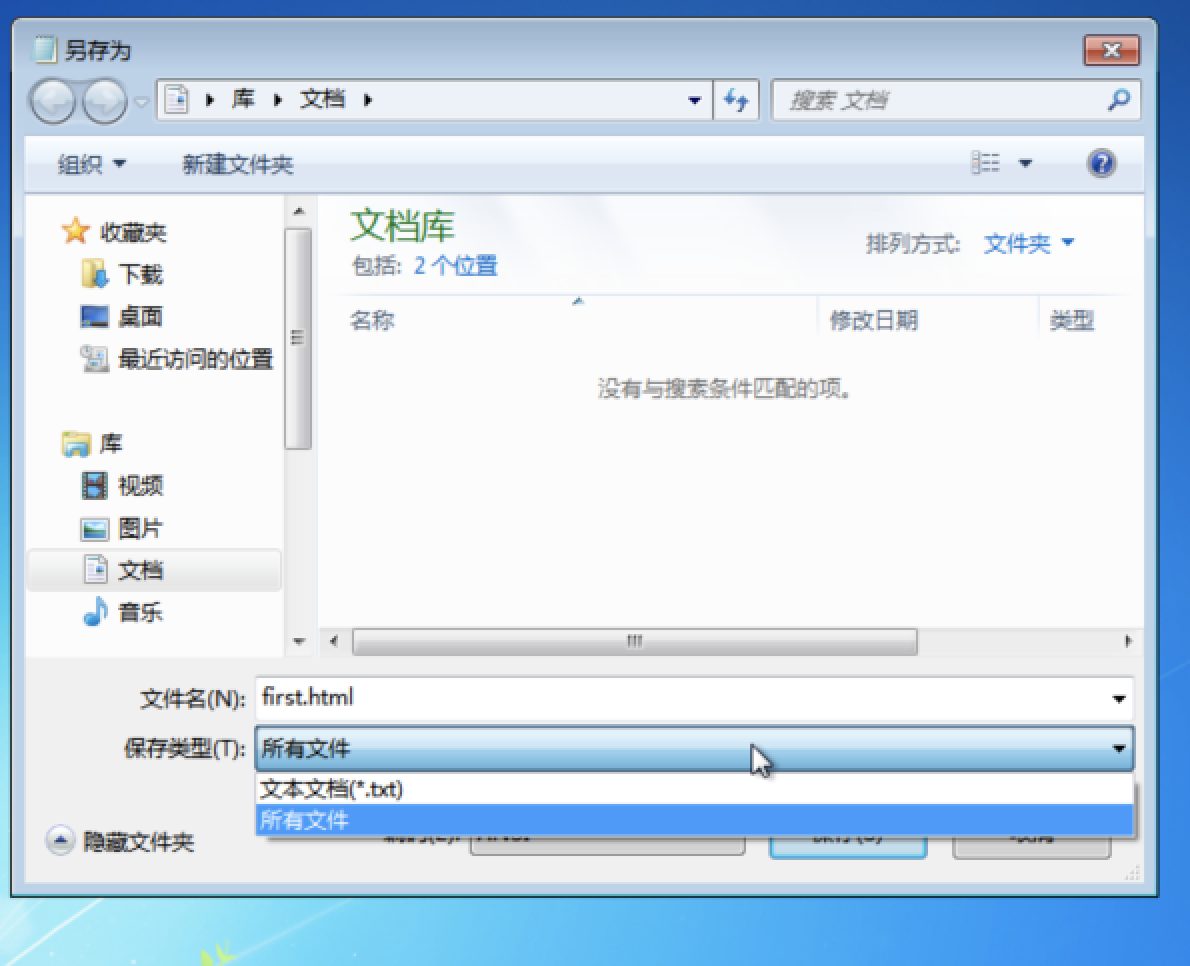
</html>3、点击文件-另存为,选择想要保存的位置,文件名输入:first.html,保存类型选择:所有文件。


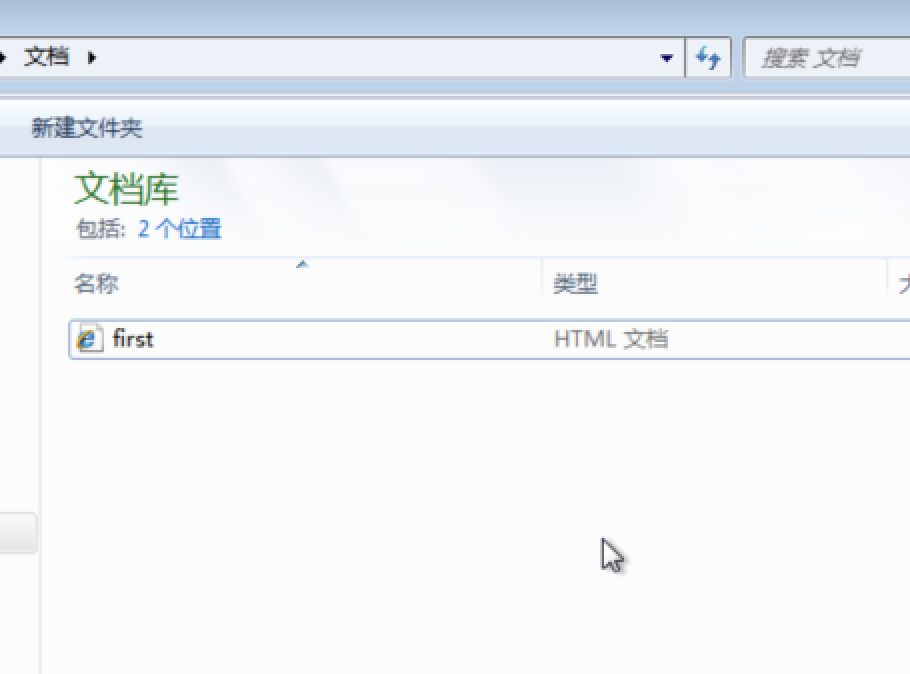
4、打开刚刚保存first.html文件夹,可以看到名称图标已经变成浏览器关联的图标(IE),文件类型变为HTML文档

HTML文件的后缀名一定要是html或htm,一定要记住呀。 这样浏览器才会识别。
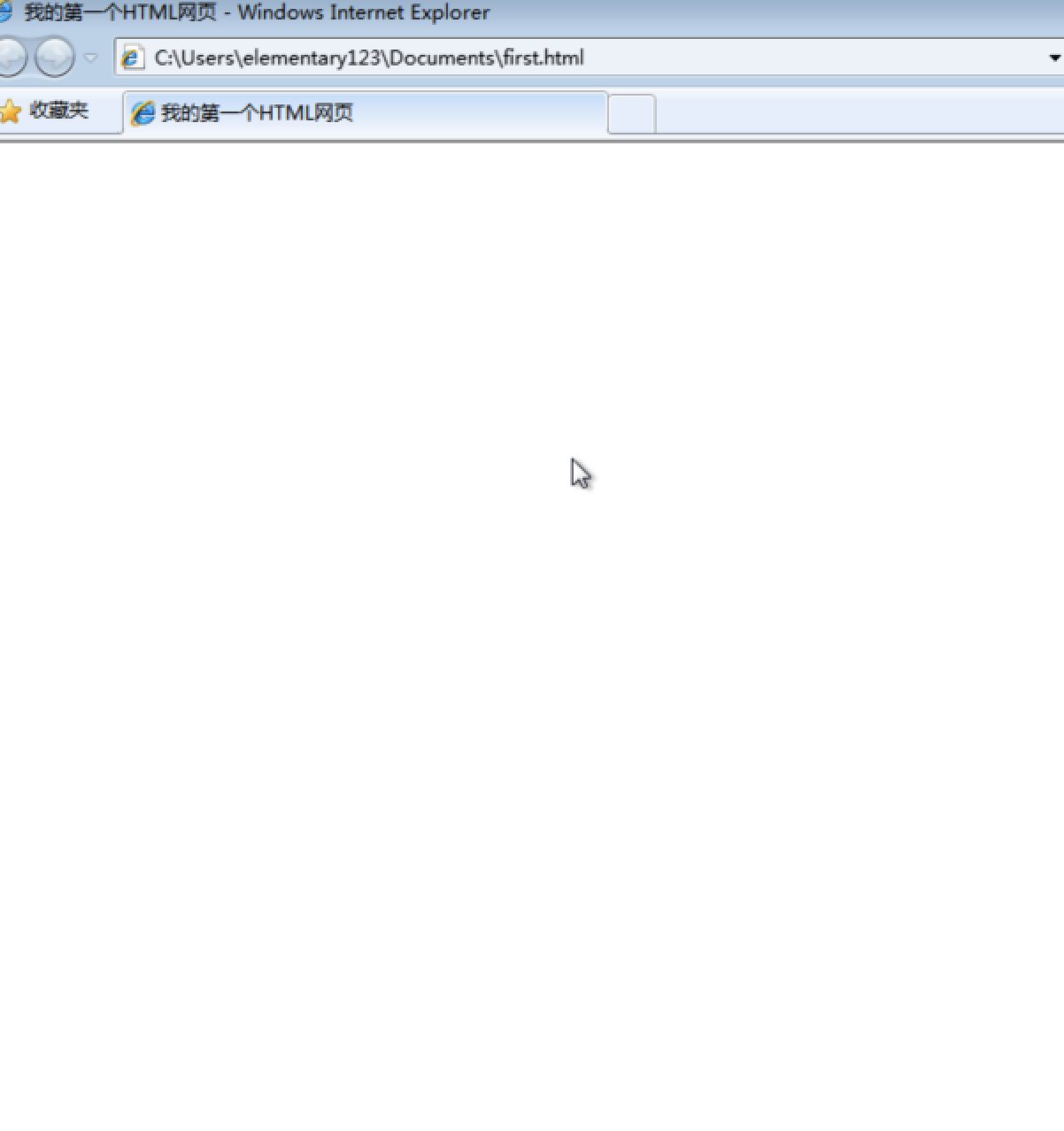
5、打开first.html,我们看一下效果。

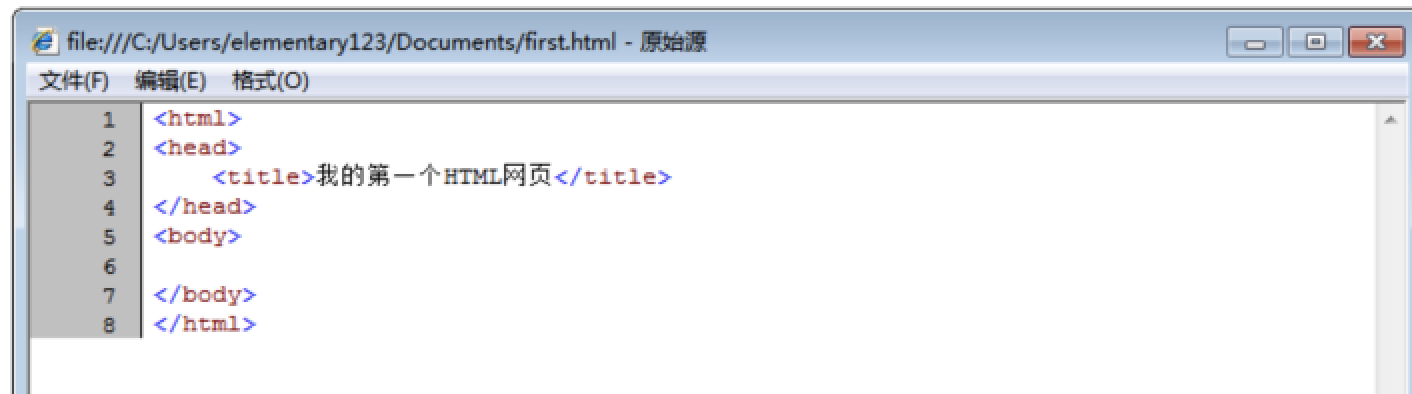
可以看到浏览器标题显示我们刚刚输入的内容,可以知道一个网页的标题,是通过title标签里面的内容就是定义的。在浏览器显示空白地方,点击右键-选择查看源文件,我们可以看到我们刚刚输入的代码。


1、通过以上代码我们需要知道HTML的写法,代码必须用尖括号“<>”括起来,由左尖括号(<)和右尖括号(>)定义一个标签。 2、标签是成对出现的,"<标签>"无斜杠的标签表示该标签的开始,"</标签>"有斜杠的标签表示该标签的结束。如<html></html>,<head></head>,<body></body>标签都是一对一对出现的。

第1行和第8行是html标签对,所有的其他标签都应在这一对标签里面。
第2行和第4行是head标签对,这是头部标签,这里面的标签内容不会显示在页面当中
第3行的标签title会显示在浏览的标题栏里面
第5行和第7行是body标签对,这里面的内容会显示在浏览器里面,我们主要是在这个标签里面编写代码,如文字,图片,视频,各种排版。
上图蓝色线圈起来的内容都是在body标签内。
第2行和第4行是head标签对,这是头部标签,这里面的标签内容不会显示在页面当中
第3行的标签title会显示在浏览的标题栏里面
第5行和第7行是body标签对,这里面的内容会显示在浏览器里面,我们主要是在这个标签里面编写代码,如文字,图片,视频,各种排版。
上图蓝色线圈起来的内容都是在body标签内。
<html>
<head>
<title>我的第一个HTML网页</title>
</head>
<body>
</body>
</html>以上代码是编写HTML的最基础的框架。好像建房子的地基一样重要,需要多多编写,直到你记下来。
知名网站首页代码欣赏
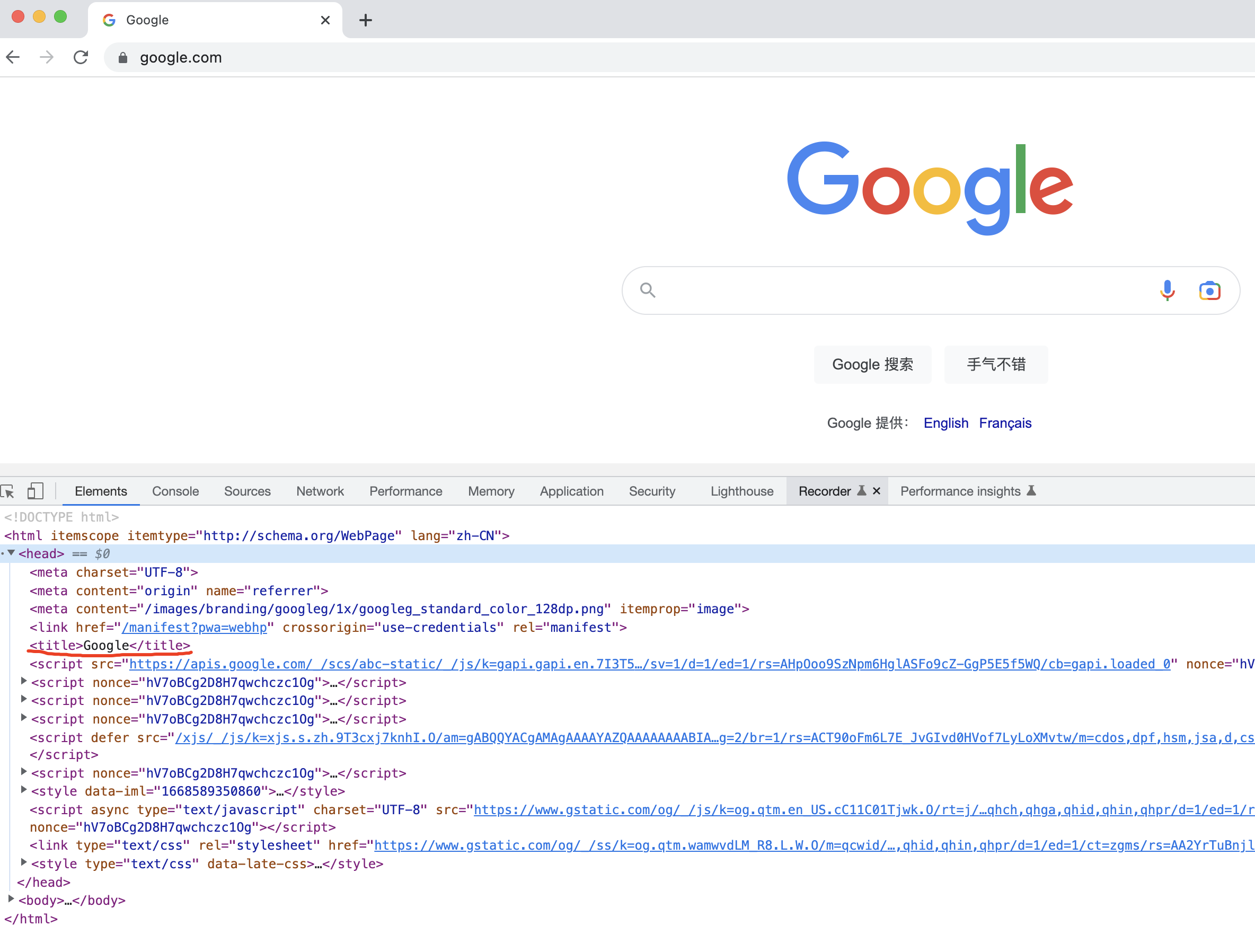
被公认为全球最大的搜索引擎谷歌首页代码结构

全球领先的中文搜索引擎百度首页代码结构

如果把<head>里面的其他标签去掉,把标签里面的属性去掉,就会变成我们所写最简单的结构。<!DOCTYPE html>是html5标准网页声明。
HTML版本声明
常用HTML文件类型声明
HTML5网页类型声明
<!DOCTYPE html>
HTML4文件类型声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">XHTML文件类型声明
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">XHTML文件的后缀名是xhtml
HTML文件的框架
<!DOCTYPE> <!--html文件类型声明-->
<html> <!--html标签-->
<head><!-- head标签-->
<title></title><!--title标签 文件标题-->
</head>
<body><!--body标签 在浏览器上显示内容-->
</body>
</html> 评论 (0)